
まえがき
みなさんは アフォーダンス と シグニファイア という言葉を聞いたことがあるでしょうか。 アフォーダンス しか聞いたこと無いという方は、要注意です。あなたが知っているアフォーダンスは本当は シグニファイア のことかもしれません。UXデザインにおける重要な概念であるのですが、誤解されやすく、理解しづらい用語です。ネットにあまりわかりやすい記事が無いので、シンプルに解説してみます。両方共知らないという方はぜひこの機会に覚えて帰ってください。
誤解されている背景
世間一般ではシグニファイアのことをアフォーダンスとして間違って覚えている方がたくさんいます。それには、以下のような背景があるのです。 アフォーダンスはD.A.ノーマン氏が1990年に出した 誰のためのデザイン? という書籍の中で紹介され、一気に有名になった言葉です。この本はベストセラーになり、世界中で翻訳されてたくさんの人が読みました。ですが、同氏が2015年に出した誰のためのデザイン? 増補・改訂版の中で、アフォーダンスという言葉を間違えて紹介したことを記述しています。ノーマン氏は古い版の書籍で シグニファイアのことを間違えてアフォーダンスとして 紹介してしまったのです。そういったわけで、世間一般に間違った意味のアフォーダンスが定着してしまっているわけです。
用語解説
では、用語の意味について解説していきます。どちらもUXデザインのインタラクションにおいて重要視される概念です。世間にある、あらゆるモノ(製品・サービス・自然物・人工物)とそれを利用する主体(人間)との間に生じる概念です。図を使ってできるだけシンプルに解説していくのでがんばってついてきてください。
アフォーダンスとは
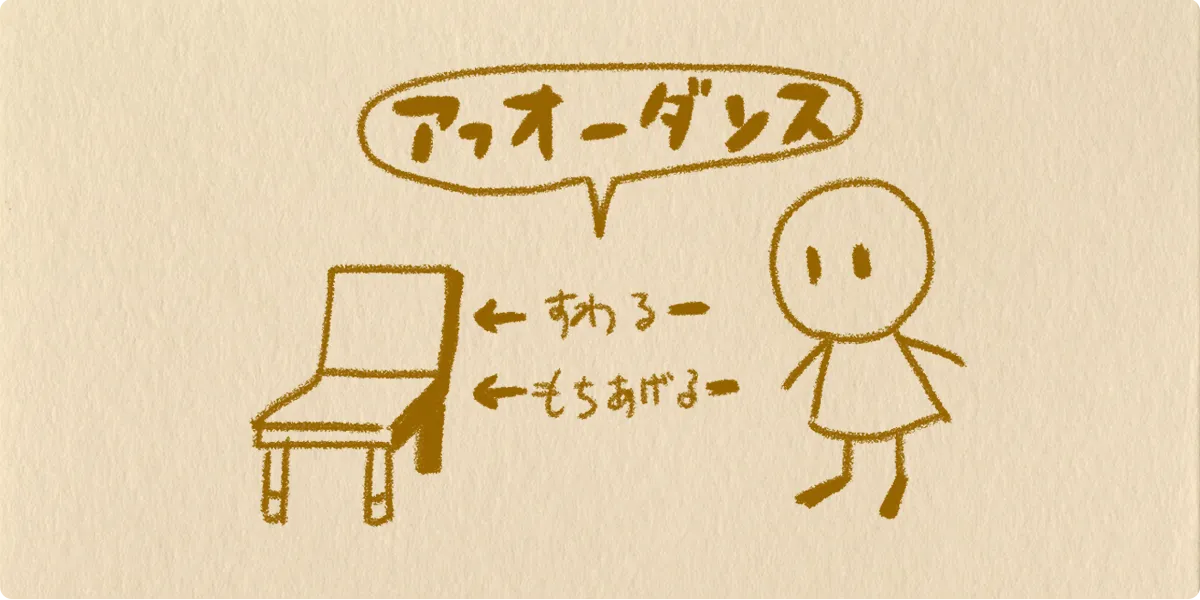
あるモノとその利用主体(人間)との 関係のこと です。この世のあらゆる物理的なモノ(自然にあるものから、人工的なものまで)と人間との間には「なにができるか」という関係性があります。
例えば、「人間」は「椅子」に「座る」ことができる関係にあります。また、多くの「人間」は「椅子」を「持ち上げる」ことができます。これらの、「なにができるか」という関係のことをアフォーダンスといいます。 この時、変な言いまわしですが「椅子は人間が座ることをアフォードする」「椅子は人間が持ち上げることをアフォードする」と言ったりもします。

同じモノ、同じ主体でも、それらの対象が変わることでアフォーダンスは変わります。先程の例で、「人間」が「赤ちゃん」だった場合は「椅子」を「持ち上げる」アフォーダンスは存在しえません。他にも
- 「ガラス」は「空気」が「通れる」ことをアフォードする
- 「ガラス」は「水」が「通れる」ことをアフォードしない
- 「空気」は「水」が「通れる」ことをアフォードする
などなど。実例は自然界に最初からたくさん存在しています。
シグニファイアとは
あるモノとその利用主体(人間)との 関係を教えてくれるサイン のことです。つまり、アフォーダンスがなんであるかを教えてくれるヒントとなるものです。デザインにおいて特に重要なのはこちらです。
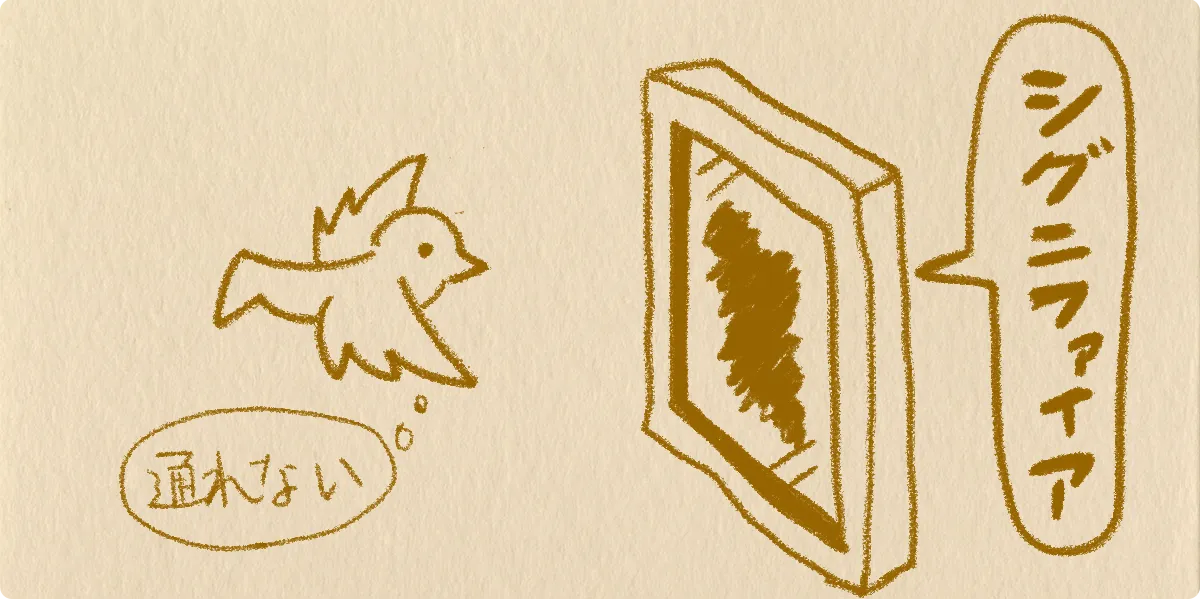
たとえば、「鳩」と、「なにもついていない木枠」と、「ガラスのはまった木枠」があるとします。このとき、「なにもついていない木枠」は「鳩」に「通り抜けられる」ことをアフォードします( = 「鳩」は「なにもついていない木枠」を「通り抜けられる」関係にある )。「ガラスのはまった木枠」は「鳩」に「通り抜けられる」ことをアフォードしません( = 「鳩」は「ガラスのはまった木枠」を「通り抜けられない」関係にある )。しかしこのとき、ガラスが十分に透明であれば、鳩が見た時どちらも通り抜けられるように見えてしまいます。しかし、ガラスにペンキで色を塗っておけば、鳩は「通り抜けられない」アフォーダンスに気づくことができます。この場合、ペンキがシグニファイアです。この 「なにができるか」を教えてくれるサインがシグニファイアです。 シグニファイアは知覚されてはじめてシグニファイアとして働きます。

理解しやすいように視覚に限定しましたが、正確に言うと「どのように知覚されるか」なので、聴覚や嗅覚でも構いません。例えば、「甘い匂い」は「生き物」に「食べられる」ことを伝えるシグニファイアとして作用します。シグニファイアは自然に存在する場合もあり、意図的に付与することも可能です。
シグニファイアの実例
アフォーダンスとシグニファイアについて理解して頂けたでしょうか。では、これらの概念がデザインにどう関わってくるのでしょう。勘のよい方はお気づきでしょうが、シグニファイアはユーザにメッセージを伝える強力なアイテムとして働きます。製品・サービスに意図的にシグニファイアを用意することで、それを利用するユーザに操作を理解させたり、行動を促したり、逆に行動を制限したりすることが可能です。
操作方法を伝えるシグニファイア
- ドア
- ノーマン氏の書籍の中でも実例として多くのドアが出てきます。
- たとえばドアによって「押せる」「引ける」「スライドできる」などドアと人間のあいだには様々なアフォーダンスがあります。そのドアに対してどのような操作ができるのか、適切に知覚できるサインがあることが理想です。
- 丸いドアノブがついていればまわして「引ける」、ひらべったい板がついていれば「押せる」、凹んだ溝がついていれば手をひっかけて「スライドできる」、などのシグニファイアが利用できます。
- Webやアプリ
- 「色と下線が」文字につくことでが「他のページに遷移できる」アフォーダンスを持つリンクであることを知覚させます。 → This is Link Text !!
- 「ボタンの形」をしたUIは「押せる」ことを表すシグニファイアです。
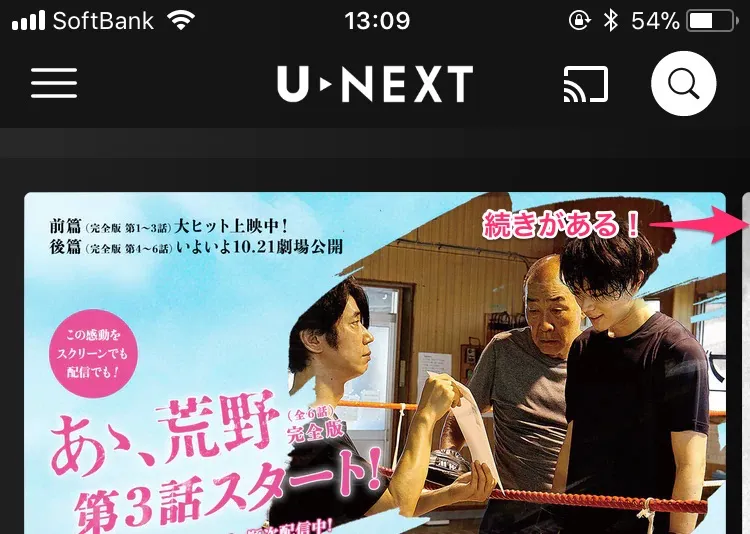
- サムネイルが並んでいるとき、「一部だけ次のサムネイルがはみ出している」シグニファイアにより、「スクロールできる」アフォーダンスに気づくことができます。

危険を知らせるシグニファイア
- 都市ガスの臭いは「ガスが漏れており、危険である」ことを伝えるシグニファイアとしてはたらくように、意図的につけられています
- トラックはバックするときに「警報音」が鳴るように義務付けられています
シグニファイアの例は世の中のあらゆる製品やサービスの中に隠れています。これらにおいて重要なのは、対象となるユーザが自然に知覚でき、容易に理解できることです。たとえば「フロッピーディスク」のアイコンは、さまざまなアプリケーションにおいて「保存する」操作を促すボタンのシグニファイアとして使われています。ですが、これらはフロッピーディスクを使ったことがない若い世代にはなにを表すアイコンなのかさっぱりわかりません。デザイナーのしごとは、対象となるユーザを深く理解し、適切なシグニファイアを用意して、プロダクトが持つメッセージを効果的に伝えることにあります。凝り固まった頭でデザインを決めずに、柔軟な発想でユーザを助けることができるデザイナーになりましょう。
おわりに
冒頭で紹介した 誰のためのデザイン? 増補・改訂版 はデザイナーはもちろんのこと、プロダクトに関わるあらゆるひとの必読書として愛されています。本記事で紹介したアフォーダンス、シグニファイアについての詳細はもちろん、プロダクトやサービスについての重要な考え方や技術が多く紹介されています。ページ数が多くて大変ですが、ぜひ一度は読んでおくことをおすすめします。デザイナ以外の人が読んでもわかりやすい文体で記述されていますので、読むのに困ることは無いと思います。まちがえて古い版を買わないようにお気をつけください。