BLOG
-
Review 10 -
UI 7 -
Web 7 -
Life 7 -
App・Service 7 -
Design 5 -
CSS 3 -
JavaScript 3 -
figma 3 -
Vue 2 -
UX 2 -
React 1 -
Tailwind CSS 1 -
HUGO 1 -
Chrome 1
-


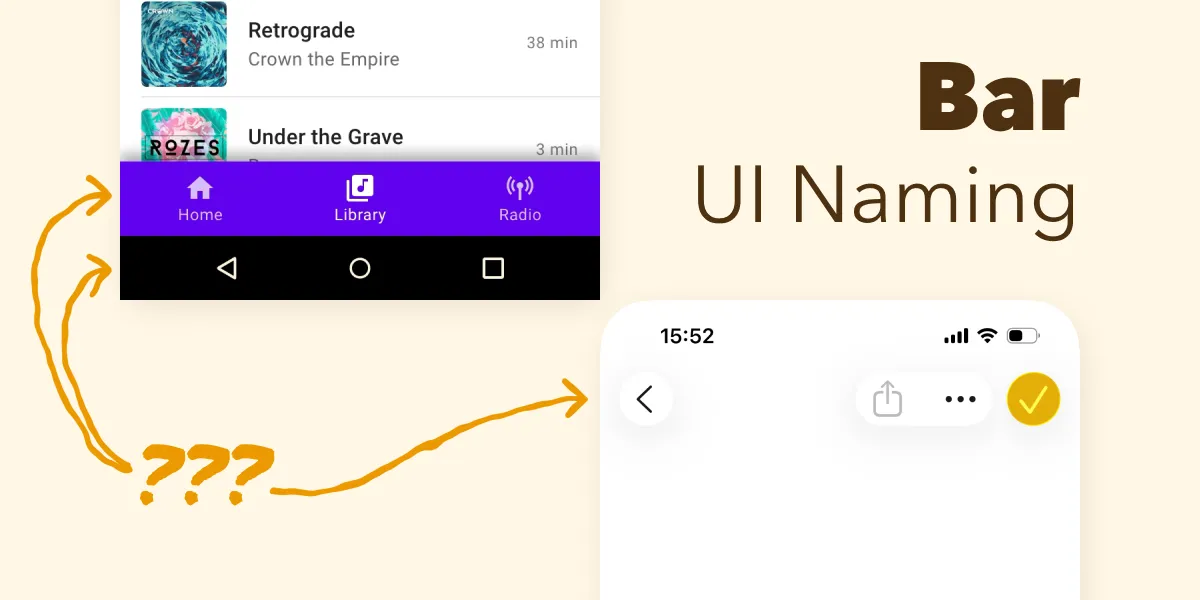
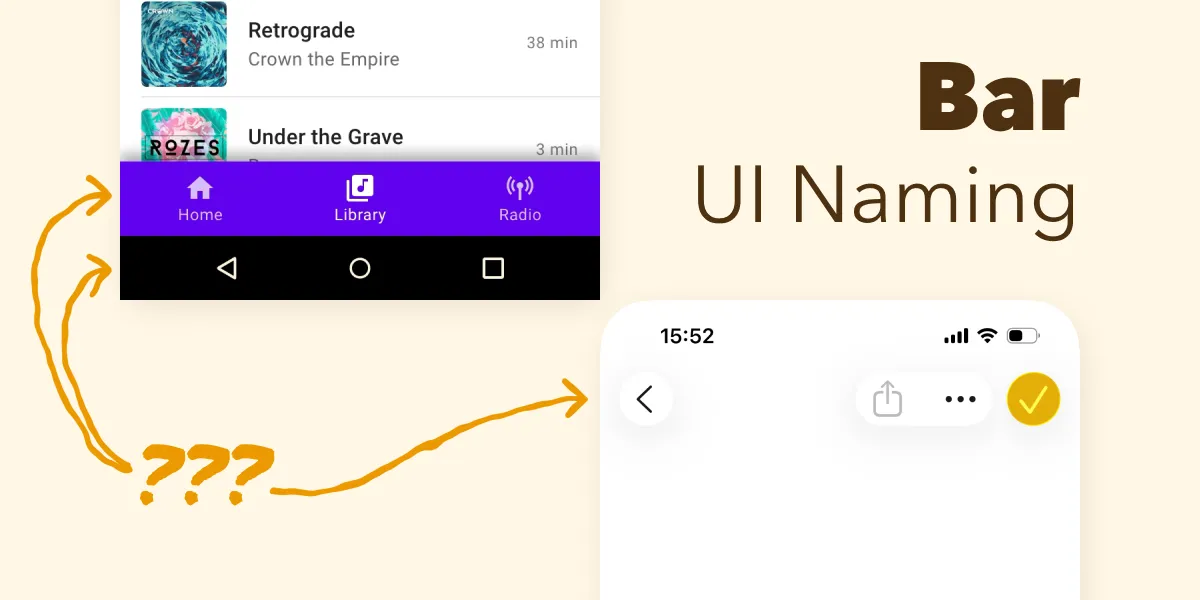
Navigation bar ってどこのUIかわかりますか?最近名称が変わりました…。iOS&AndroidのBar系UI新旧まとめ
モバイルアプリのUIでは、Navigation BarやToolbarなど、Barという名称がついたUIがたくさんあります。ここ最近で、iOSもAndroidも両方がらっとそれらの名称・仕様が変わっています。特にNavigation Barという名称は、iOS or Android、現在 or 以前でどのUIを指すのか非常に紛らわしいです。この記事ではそれぞれのOSでの名称や外観を表にして、公式仕様へのリンクをまとめます。
-
Design -
UI
-
-


私がTailwind(とReact)が嫌いな理由
Tailwind CSSとReactの組み合わせに私が感じている課題点について解説します。スタイル定義と文書構造の混在、scoped CSSの利用に関する不満、そしてAstro, Svelte, Vueといった他のフレームワークとの比較などです
-
React -
Tailwind CSS
-
-


Best Buy 2024
2024年に買って良かったものリストです。年始に毎年書いてます。
-
Review -
Life
-
-

![[定期掃除・予防掃除] 一人暮らし歴15年のズボラが考える、最低限これだけやれば部屋がきれいになる習慣 [保存版]](/_astro/cover.BeU3bVqa_ZHcIBu.webp)
[定期掃除・予防掃除] 一人暮らし歴15年のズボラが考える、最低限これだけやれば部屋がきれいになる習慣 [保存版]
基本的に超ズボラ人間なのですが、いつ人が来てもいい程度には部屋がキレイな自信があります。10年以上・4箇所の賃貸に一人暮らしをして、キレイをキープする一番ラクな掃除方法がわかってきたのでまとめてみます。年末で大掃除の時期も近いですし、BlackFridayで買うのにオススメの掃除グッズもたくさん紹介します。
-
Life
-
-


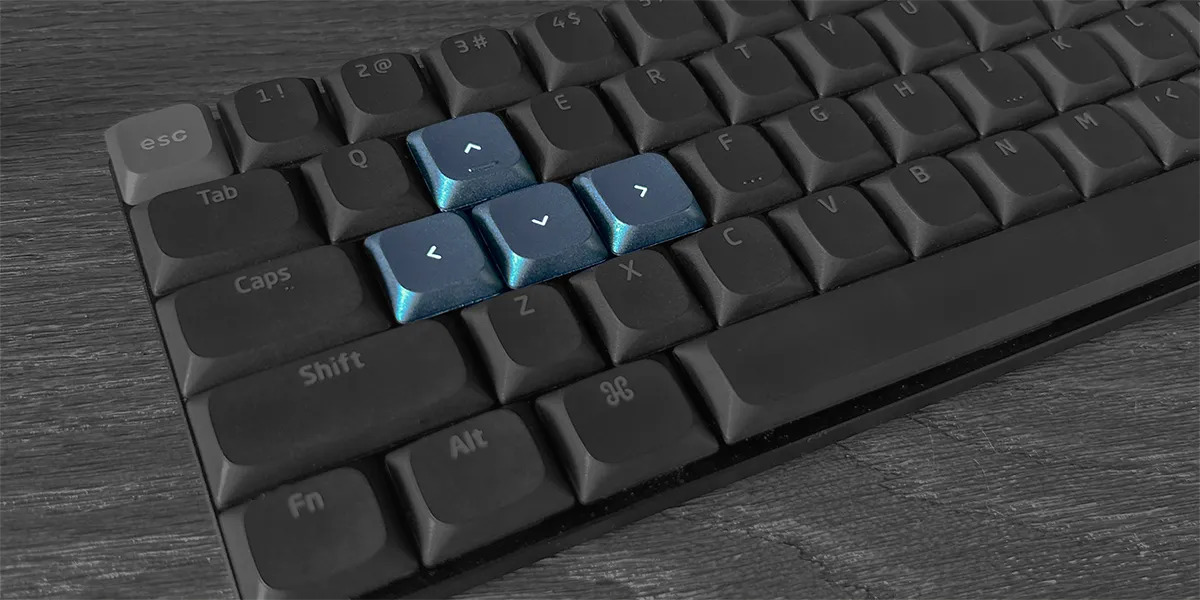
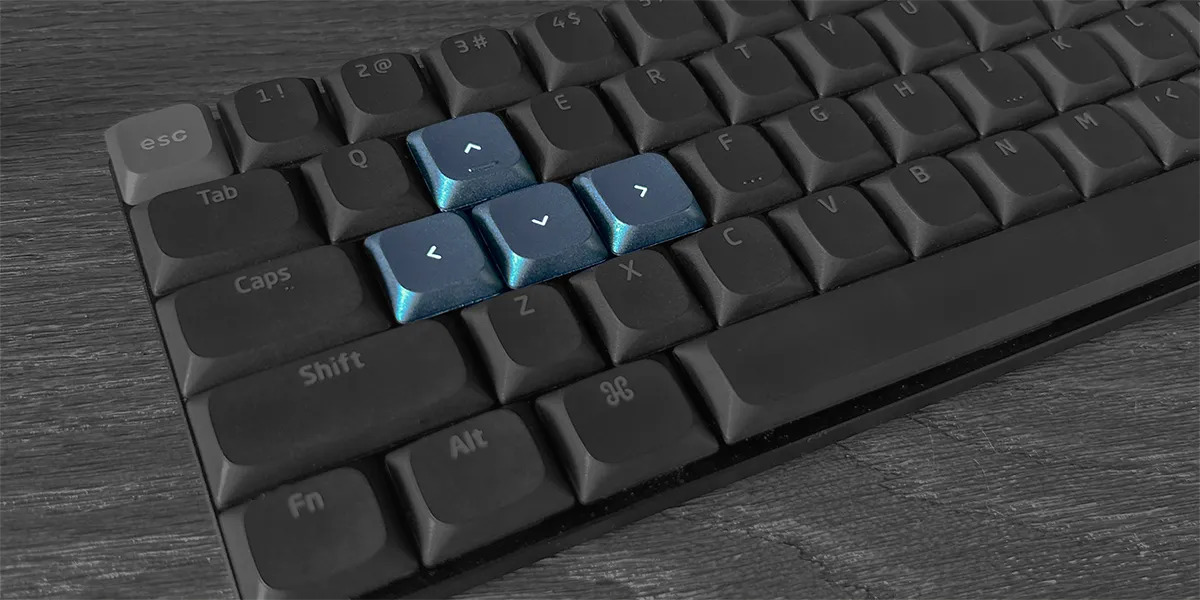
マウスを使っている人は左手でEnterや矢印キーを押せるようにすると幸せになれる話
作業効率化の記事です。右手マウスを使っているデザイナー・クリエイター・それ以外の方もぜひ。左手デバイスのおすすめも紹介。
-
figma -
Review
-
-


Best Buy 2023
2023年に買って良かったものリストです。年始に毎年書いてます。
-
Review -
Life
-
-


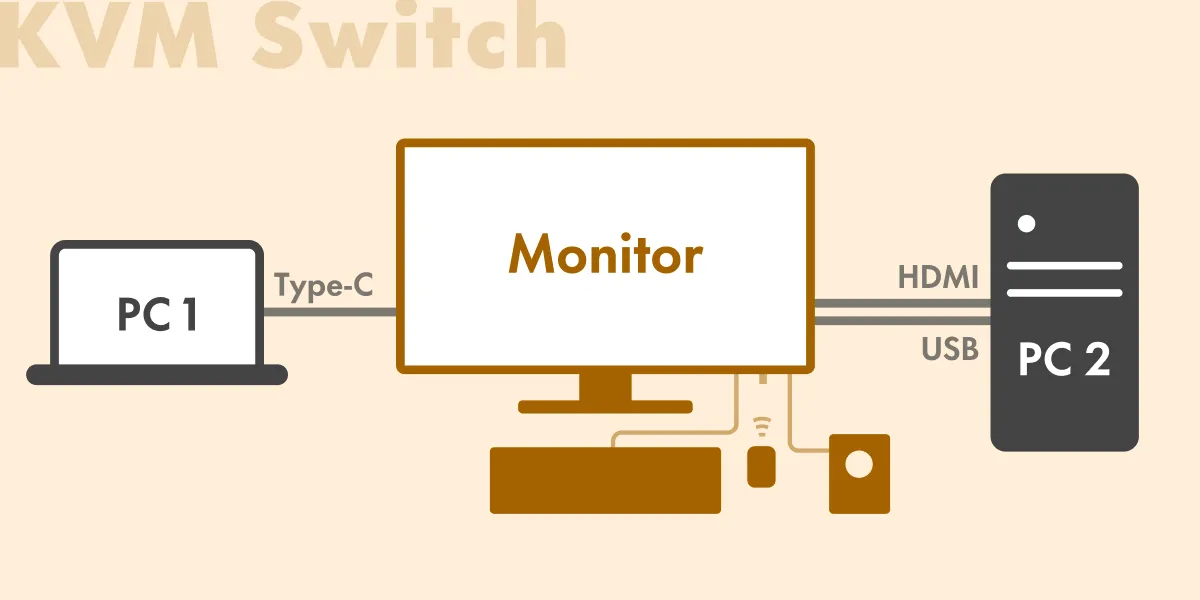
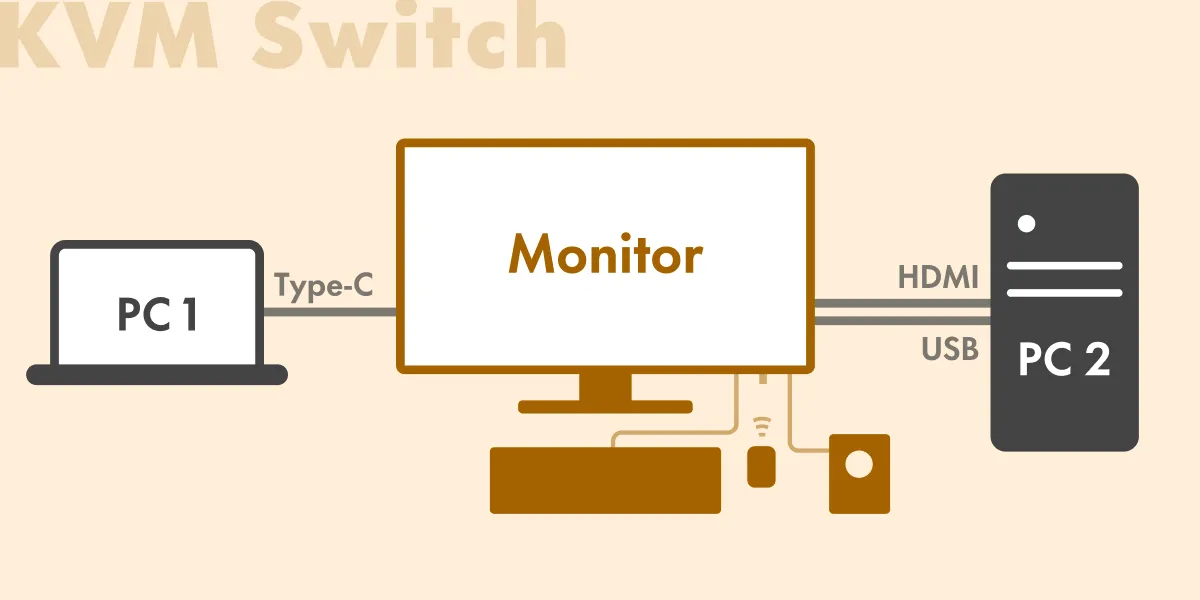
複数のPCをひとつのディスプレイやマウスで使いたい人へ!KVM・PbPモニターが超便利
PCモニターのKVM・PBP・PIPといった機能をご存知でしょうか。1つのディスプレイ端末やマウス・キーボードで複数のPCを繋ぐとき、それぞれの使い分けが楽になります。モニター選びのときにあまり気にしたことがない人は、ぜひ一度チェックしてみてください。
-
Review
-
-


open Best Buy 2022
2022年の買ってよかったものです。「ホームジム」作ったのと「カバンの中身」を見直したのでそれ系が多めです
-
Review -
Life
-
-

![Switchのゲーム音とスマホのボイスチャット通話をイヤフォンで同時に聴く [Splatoon3]](/_astro/cover.CqRzUCmc_ZGMvDb.webp)
Switchのゲーム音とスマホのボイスチャット通話をイヤフォンで同時に聴く [Splatoon3]
Nintendo Switch でボイスチャットしながらゲームをやる場合、ゲームの音声と通話の音声をどのように聞き分けるかが問題になります。本記事では私がいろいろ試したイヤフォン環境の最適解と、選択する上で知っておくと良い情報をまとめています。スプラトゥーン3で友達と快適な環境を用意しましょう!
-
Review
-
-


コレで完璧2022年のAndroidフォルダブル・レスポンシブ対応
自社アプリでフォルダブル(折りたたみスマホ)対応をしたので、最新のAndroidマルチデバイス・レスポンシブ対応についてUIデザインの観点からまとめてみます。ちょっと長いんで、目次から気になる部分だけでも読んでってください。
-
UI -
Design
-
-


Best Buy 2021
2021年に買って良かったものリストです。年が明けてから書いたって別にいいじゃない。ガジェット類、家具類、調理関連など。
-
Review -
Life
-
-


Material Design 3 をざっくりまとめ
Android 12 のリリースといっしょに、Material Design の公式ドキュメントも大きくアップデートされました(通称M3)。ひととおり目を通したので要所を簡単にまとめて紹介します。ある程度従来のMaterial Designを知っている前提です。
-
UI -
Design
-
-


【Mac効率化】きっとまだ知らない、Alfredのオススメ設定・使い方
Macで定番の作業効率化アプリ、「Alfred」のおすすめの使用方法や設定をまとめます。大人気アプリなので、似たような記事はよくありますが、できるだけ知られて無さそうなTipsや裏技を紹介していきます。有料版(Powerpack)を前提にしています。すべての機能を書くと長くなるので、自分が毎日レベルで実際に使っているものだけ紹介していきます。
-
App・Service
-
-


open デザインをチェックする側のFigma使い方 (エンジニアやマネージャー用)
Figmaでデザインをつくる人ではなく、デザイナーが作ったデザインをチェックする人のための使い方説明です。
-
figma -
UI
-
-


サービスごとに強力なパスワードを使い分けて、それでも簡単に覚えられる管理・作り方テクニック
安全のために、パスワードはかんたんに推測できない複雑なものを、アプリ・サービスごとに使い分ける必要があります。強力で安全なパスワードをサービスごとに使い分けて、なおかつ簡単で楽に覚えられる方法を紹介します。
-
App・Service
-
-


open Vue 3 + Hugo でSPAかつSEOにつよいブログサイトを作る
先日、個人のブログサイトをリニューアルしました。その際にブログを作る上でのCMS選定をかなり色々悩んだのと、Vue3を使ってみての知見をまとめます。一応、フロントエンドエンジニア向けの内容です。
-
Vue -
HUGO
-
-


open Vue で Chrome の新しいタブを VS CODE っぽい WISYWIG Markdown Editor にする拡張機能をつくりました
VS CODE と Chrome と Vue が好きなので、自然とできたやつを紹介させてください。
-
Vue
-
-


open UIデザイナーのデスク@U-NEXT
一部界隈では、机の上をすっきりさせることが流行っているようで、便乗してこだわりをガッと書きます。U-NEXTはデスクにこだわりがある人が多いらしく、デスク系noteを書くのは僕で5人目です。
-
UI
-
-


open UIデザイナーが理解すべきプラットフォーム原則とは
本記事はUIデザイナーがプラットフォーム原則を理解し学習する必要性と意義についてまとめたものです。初学者には勉強の仕方・勉強する意義自体がわかりにくい領域だと思うので、その助けになれば幸いです。
-
UI
-
-


open CSSだけでWebページをダークモード対応。ついにChromeにも対応した prefers-color-scheme が超便利
prefers-color-scheme という設定値を使うことで、Webページをかんたんにダークモード対応させることが可能です。Chromeでも本日公開された76から対応されたので、かんたんに紹介します。
-
Web -
CSS
-
-


open CSS1行で美しい背景ぼかし・すりガラス表現!ついにChromeにも対応したbackdrop-filterが超便利
これまでWebデザインにおいては実装が難しかった背景ぼかしの表現が、backdrop-filterというCSSで超かんたんに表現できるようになりました。
-
Web -
CSS
-
-


open iOS13のSF SymbolsをSketchやXDで使う
SF Symbols をデザインファイル上で使うのに少しつまずいたので、使い方を共有しておきます。
-
UI
-
-


Pixel3カメラの価値は「撮影の体験」にこそある
Pixel3は発売当初からカメラの良さについて非常に話題になっており、ついてさまざまなところで紹介されていました。カメラ性能ももちろんなのですが、Pixel3が本当に優れている点はその「撮影の体験」の良さだと思っています。良い機会なので、常々感じていたPixelの良さを紹介させてください。
-
Review -
UX
-
-


open いちばん詳しい Sketch ・ XD ・ Figma ・ Studio の比較
-
figma -
App・Service
-
-


財布を持ち歩くのをやめてわかったことと現状の最適解
先日Pixel3というスマホを購入して以来、財布を持ち歩くのをやめました。持ち歩いているのはPixel3とカードケースのみで、主に支払いアプリのGoogle Payとクレカだけで支払いを行います。
-
Review -
App・Service
-
-


2018年買ってよかったもの 15個
2018年に購入・契約してよかったものをまとめました。今年はQOLアゲアゲが目標だったので、いろいろ買ってます。ガジェット、サブスクリプションサービス、猫、その他のカテゴリにまとめます。カテゴリごとになんとなく買ってよかった順に書いてます。
-
Review -
Life
-
-

![[Chrome拡張] よく見るサイトのデザインを自由に変えよう! 自作のCSSとJSを読み込ませる方法 [Stylish削除記念]](/_astro/cover.CpRGPIhH_ZByODs.webp)
[Chrome拡張] よく見るサイトのデザインを自由に変えよう! 自作のCSSとJSを読み込ませる方法 [Stylish削除記念]
最低限HTMLとCSSの基礎知識だけあればOKです。Google検索やGitHubなどを黒い背景に変えたり、いらない要素を消したりできます。ローカルで拡張機能を作る方法なので、「安心」「JSも使える」「SCSSも使える」などメリットたくさん。
-
Chrome -
Web
-
-


AtomユーザもSublimeユーザも、死角が無いエディタ「VS CODE」に乗り換えよう
世の中にエディタは数あれど、機能不足・速度不足・学習コスト・値段などネックとなる要素はたくさんあります。その中でも、弱点が少なく、普段使いでちょうどよく快適に使えるエディタ、「VS CODE」を紹介します。主にAtomやSublime、BracketsやCodaなどを使っているユーザに向けた布教記事です。
-
App・Service -
Web
-
-


ついに来た! 最強のプロトタイピングツールと期待されている inVision Studio. (early access版) を触ってみました
去年からプロモ動画のみを公開し、大きな反響を呼んでいた inVision Studio. SketchやXDの対抗となるアプリですが、動画を見る限りそれらを駆逐するほどの高い機能を持っていると噂されていました。ついに登録していた early access版の招待メールが来たので、調査します。
-
App・Service
-
-


【保存版】gulp, webpack, parcel...増え続けるタスクランナーの特徴を理解して最適なものを選択しよう
フロントエンドの開発はたくさんのライブラリやフレームワークに依存し、それらを管理するためのタスクランナーも様々に群雄割拠しています。本記事はそれらの特徴とコンセプトについて触れ、違いをイメージしやすくすることです。
-
JavaScript -
Web
-
-


PCで作成中のWebページをリアルタイムにスマホで確認する方法
Macなら特別な準備なしに、簡単にすぐローカルサーバをたてて手元のスマホから、作成中のWebページ・アプリを確認できます。
-
Web
-
-


デザイナなら意識したいシグニファイアと、間違いやすいアフォーダンスの話
アフォーダンスとシグニファイアという言葉を聞いたことがあるでしょうか。アフォーダンスしか聞いたこと無いという方、要注意です。
-
Design -
UX
-
-


すこしでもJSかjQueryが書けるならブックマークレットを作ろう
ブックマークレットとはブラウザに登録しておき、任意のWebページ上で実行できるプログラムです。JSがすこしわかれば作成はとても簡単で、特別な環境作成も必要ありません。
-
JavaScript
-


