
やり方
ターミナルアプリで作業中のディレクトリに移動し、
python -m http.serverというコマンドを実行します。するとpythonのローカルサーバが起ち上がり、同一のWIFIに繋がったデバイスからアクセスできるようになります。スマホのブラウザなどにPCのIPアドレスとポート番号を入力することでアクセスします。IPアドレスはMacであればシステム環境設定→ネットワークから見るか、ifconfigコマンドで確認できます。ポート番号はデフォルトでは8000です。たとえばIPアドレスが192.168.11.11なら192.168.11.11:8000にアクセスすることでプレビュー確認が可能です。
説明
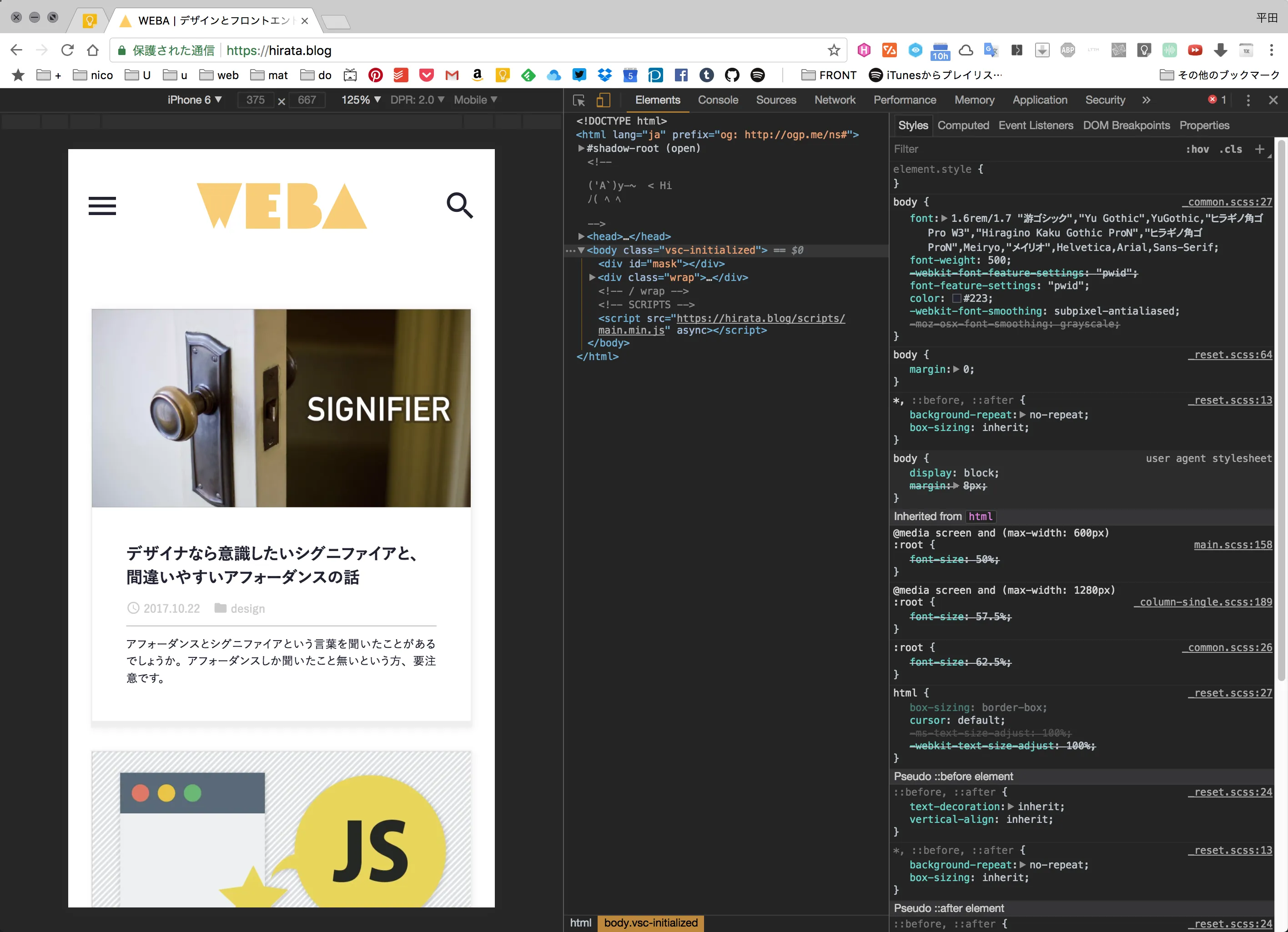
Webサイト・webアプリを作成していると、手元のPCで作成しているwebページを、スマホサイズで確認したいシーンが多々あると思います。基本的にはChromeのモバイルプレビューモード ( Devツールを開いてスマホのアイコンをクリック or ⌘⌥I → ⌘⇧M ) でもよいのですが、実機のCSSの正確な挙動を見たり、実際のデザインのイメージを説明するためには物足りません。

もしくはGulpやRailsなどの環境で開発用サーバが入っている場合ならそちらの機能を使えばいいのですが、ただ手元の静的なHTMLをちょっとスマホでみたい時、いちいち開発環境を用意するのは手間です。そういう時、MacであればデフォルトでインストールされているPythonの機能を使用して、上記コマンドで簡単にサーバを起てられるというわけです。