
Studio. は昨年、プロトタイピングのWebサービス大手 inVisionがプロモ動画を発表し、その機能の豊富さから、「これだけ機能があって、使いやすくて軽かったらSketchもXDも消えるのでは…?」とまで期待させられていたソフトウェアです。

InVision Studio | Screen Design. Redesigned.
現在公式サイトに機能の紹介が解禁されていますが、ざっくりいうと
- MacOS, Windowsのクロスプラットフォーム対応
- Sketch、XDの様なデザインカンプ作成機能
- Sketchのようなシンボル管理機能、ライブラリ機能
- Abstarctのようなデザインレベルでのバージョン管理、レビュー・コミュニケーション機能
- Keyframeを使ったアニメーション設定
- もちろんInVisionのような画面遷移プロトタイピング
などなど、あきらかに盛りすぎですが最強感が半端ないアプリです。さらに、デザインシステムのツールも作ろうとしていたり、もう唯我独尊を目指しています。
今年の1月にはダウンロード可能の予定でしたが、伸びていたのでやきもきしていた方も多いと思います。今回、ようやっと招待メールが届いたので、さっそくどの程度の機能が使えるのか試してみます。おもにSketchとの比較です。
インスコ・起動
届いた招待メールの「GET STUDIO NOW」からダウンロードページへ行き、いつものように.dmgファイルからMacインスコするだけです。ここらへんは割愛。アイコンはこんな感じです。シンプルな分、目立っています。

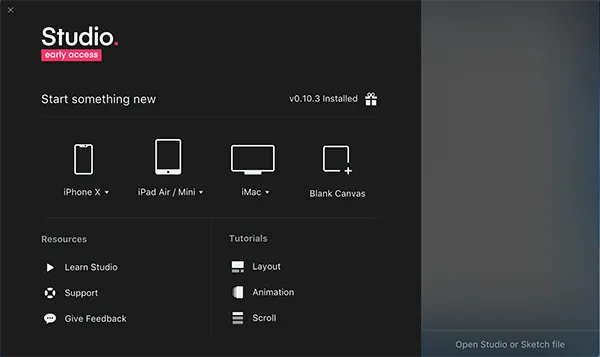
起動しました。この画面はLauncherと呼ぶ模様。「Open Studio or Sketch File」の文字が…Sketch形式にも対応している模様。ためしに手元のSketchファイルを開いてみましたが、だいぶ見た目バグったのでこれはみなかったことにします。左下「Learn Studio」はYouTubeの動画が開くだけでした。

地味にテンプレートが多くてステキ。

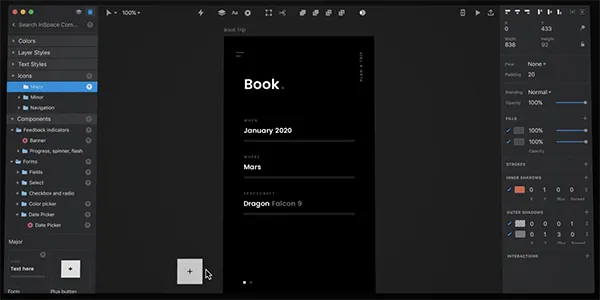
やはり基本的なUIパネルの構成はSkechに近いですね。

ちなみにLightなThemeもあります。

チュートリアルで紹介されている機能
とりあえずLauncher画面にある、みっつのTutorialsをやってみます。これをクリックすると練習用の説明付きファイルが開きます。XDでも同じようなチュートリアルがありますが、こういうのとてもわかりやすくて良いです。
Layout
- いきなし感動しました。要はレイヤーオブジェクトの大きさを、アートボードに対する%で設定できる機能ですね。むしろなんでSketchこれないんでしょうね。
- それに加えて、リサイズ時に親要素に対して子要素をどの位置に置くかの指定もできます。これはSketchシンボルのResizing機能と一緒ですね。
Animation
- InVision本来のサービスである画面遷移のプロトタイピングを作成する機能
- つい先日リリースされたSketchのプロトタイピング機能にめっちゃ似てる…画面右上から本家InVisionのサービスにすぐアップロードできるし、この分野ではSKetchに勝ち目はないかもしれませんね。
Scroll
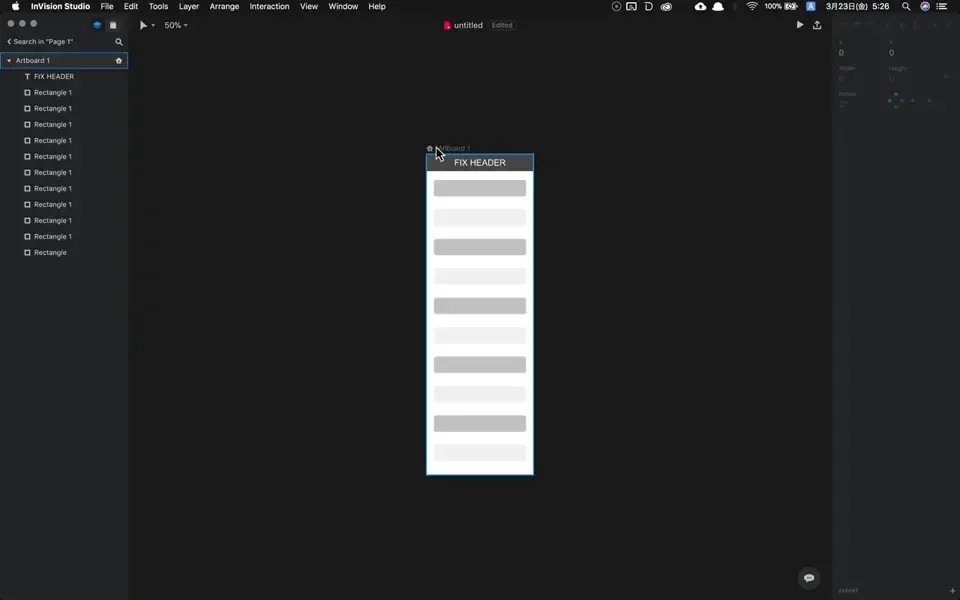
- こちらも画面プロトタイピングの機能。一部固定+スクローラブルな画面を作成できる。

その他の機能
InVisionへのアップロード
当然できます。まぁSketchでもCraft使ってよくやるし割愛。

モバイルプレビュー
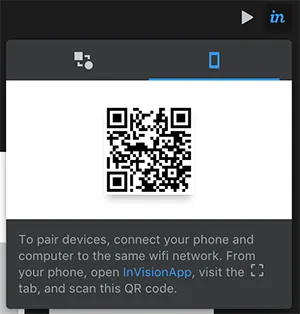
SketchMirrorのような機能もありますよ。プロトタイピングを作成したら、右上の画面からQRコードを表示し、

InVisionアプリのカメラで読み取ってモバイルプレビューできます。
コンポーネント ( シンボル )
さて、大事なシンボル機能についてです。studio.ではシンボルではなく、コンポーネントと呼んでいる模様。Web開発の世界でモジュールの考え方が主流になっている昨今、シンボルよりも適切な名前だと思います。名前は違えど、コンポーネント化(めんどいのでシンボル化って書きます)の流れはほぼ同じです。シンボル化したいレイヤーを選択し、⌘Kのショートカットもしくは上部ツールバーのこのナットのアイコンをクリックするだけです。

シンボルを管理する場所はSketchだと Symbolsレイヤー (正確には任意のレイヤー) ですが、studio.はレイヤーパネルに「Library」という専用の領域が用意されています。こちらは公式動画のスクショ↓

SymbolsのOverrideも当然できると思うのですが、どうも見当たりません…。さらに動画ではこのライブラリを複数人で共有したりテキストスタイルの管理などもここで行えるようなのですが、そのような機能は現状未実装の模様です。
その他の評価
ドキュメント構造
- ページ、レイヤーやシンボルの構造が若干Sketchと違いますが、触れば一瞬で慣れます。
ショートカット
- かなりSketchのが使えるので迷わない。
⌘.とか⌘⇧↓なんかも普通に使えてGOOD。 - 文字サイズの変更や繰り返しのショートカットは少し違うかも
日本語テキスト対応
- お察し。
パフォーマンス
操作はかなりサクサク動きます。拡大縮小のアニメーションがぬるっとしてて少し気持ち悪いです。ファイルの起動はSketchよりもだいぶ遅いです。
ファイル形式
やっぱしSketch同様にJSONでした。作成される.studioファイルの拡張子を.zipに変えて解凍すると想像どおりの結果に。
総評
- ほぼSketchだこれ…!! Sketch慣れてる人ならまったく迷わずに使えます…。
- まだまだ機能の一部お披露目って感じで、やはりあくまでearly access版ですね。以下の機能などはまだみあたらず…。
- バージョン管理・レビュー
- シンボルライブラリの共有
- また、シンボル機能も現状簡易的なものなので、本格的な使用はまだまだ耐えれなそうです。
- 使いやすさはかなり良いです、期待できます。もちろん軽く触っただけなので、安定性や細かいところまで見れていませんが。今後機能が予定通り充実していけばInVisionのエコシステムにどっぷりつかる未来がくるのかも…
- あとははやくプラグイン対応してほしいですね。Runnerは必須です
以上、また発見があれば追記していきます。