
こちらが先日公開された Material Design 3 の公式ページです。
Material Design 3
material.io のアップデートではなく、 m3.material.io と別でURLを分けているので、まだ正式版ではなさそうです。また、Google公式のFigmaでもMaterial Design 3のUI Kitが公開されています。
Dynamic Color
 https://m3.material.io/foundations/customization
https://m3.material.io/foundations/customization
ユーザーの壁紙に応じてシステムUIの色を変更する、Dynamic Color が定義されました。画像に応じてどのような色が表示されるかは、公式ツールを触ってみるとすぐ理解できると思います。
M3 Color System
この Dynamic Color はシステムUIだけじゃなく、自社アプリ内でも使用できます。M3カラーシステムという構成で色をトークンとして定義することで、デザイン・実装で共通認識を持って色を管理できるようです。Accent, Neutral, Errorなど数パターンで色相を定義し、それぞれが13段階のトーンに分けて使用できます。
FigmaでUIデザインを作成している場合は、公式のFigma Pluginを使用するとこのM3カラーシステムでデザインを進められそうです。
また、詳しいドキュメントは見つけられなかったのですが、アプリアイコン自体もユーザーのカスタムカラーに応じて動的に変更できるようになりそうです。Pixel+Android12で、一部アイコンはすでに変更可能です。

Adaptive Design
 https://m3.material.io/foundations/adaptive-design/overview
https://m3.material.io/foundations/adaptive-design/overview
モバイルディスプレイからタブレット・デスクトップ、フォルダブル(折りたたみ)デバイス、さらにそれらの縦横状態などでよりシームレスに利用できるUIデザイン対応が求められます。この背景はChromebook・Windows11でのAndroidアプリ対応や、発売が噂されているPixel Foldなど、Androidがこれからより多くのディスプレイサイズで利用されることが大きそうです。
大画面対応・フォルダブル対応はちょっと量が多いので別で記事にする予定です。
Interaction states
Interaction states – Material Design 3
ユーザーの操作に対するインタラクションに対しても、より丁寧な定義が追加されました。以前からSurfacesや各種コンポーネントのページで定義されていましたが、よりトークンに連携した形で説明されており、実装やデザインでの管理がしやすくなっています。
Typography
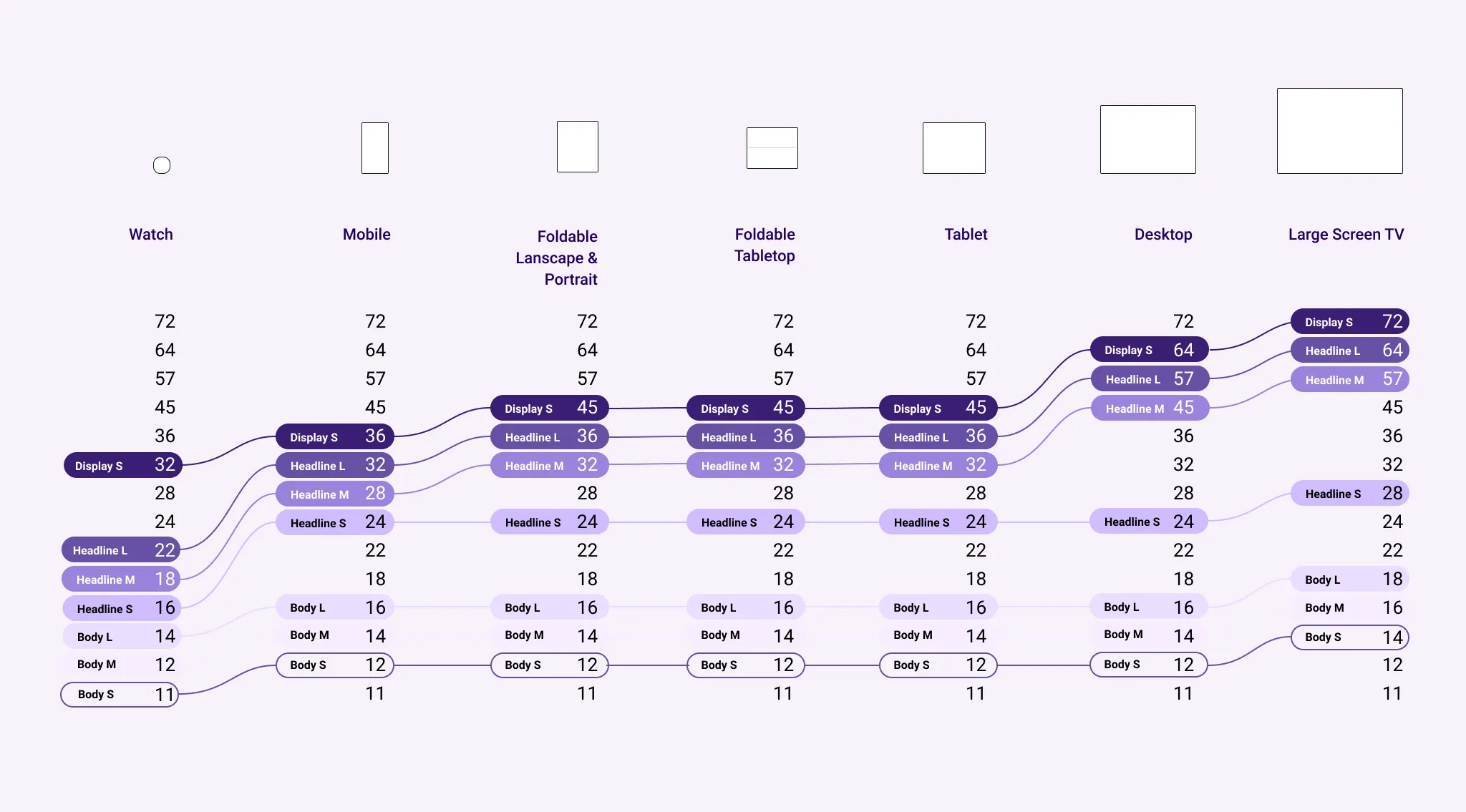
タイポグラフィはバリエーションが減ってシンプルになりました。こちらも同様にトークンによる管理が可能になっています。さらに、デバイスサイズに応じて動的にフォントサイズを管理できるAdaptive type scaleも利用できるようになりました。
 https://m3.material.io/styles/typography/overview
https://m3.material.io/styles/typography/overview
Component
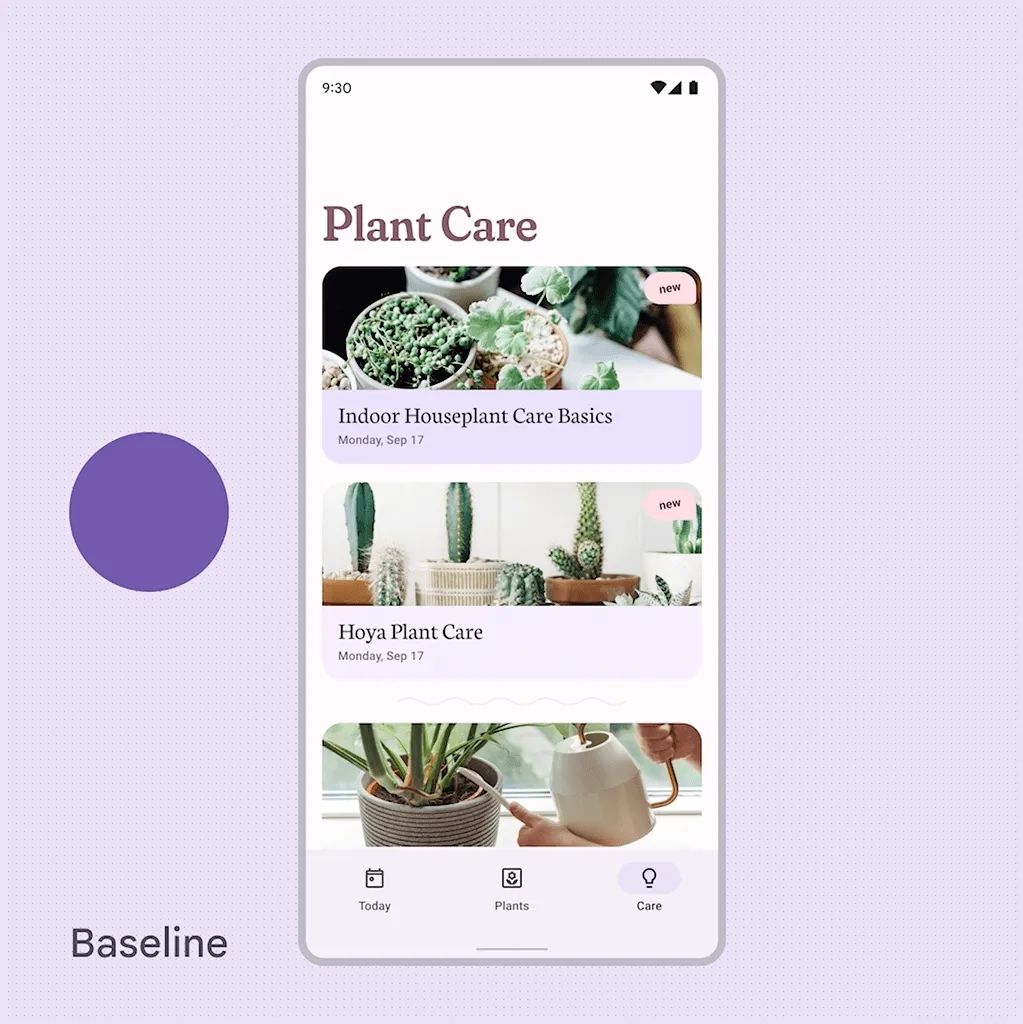
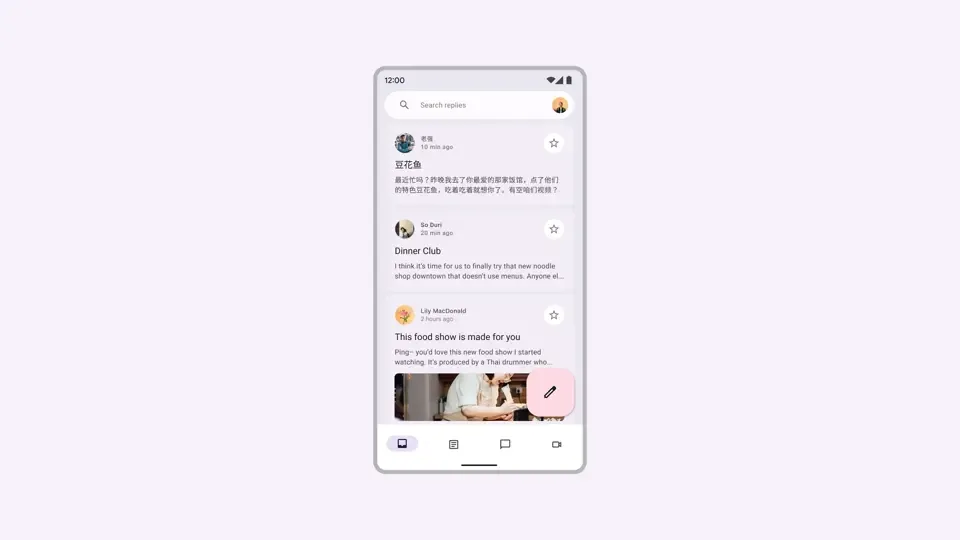
Floating Action Button や Bottom Navigation などのコンポーネントは全体的にかなりスタイル変更されました。先述の Dynamic Color が採用され、全体的に丸っこいシェイプと淡い配色が多用されています。ドロップシャドウもけっこう減って、UI階層がわかりやすくなってます。全体的にスタイルは大きく変わったのですが、ざっと見た感じルールや用途はあまり変わっていなそうです。(当然っちゃ当然ですが)
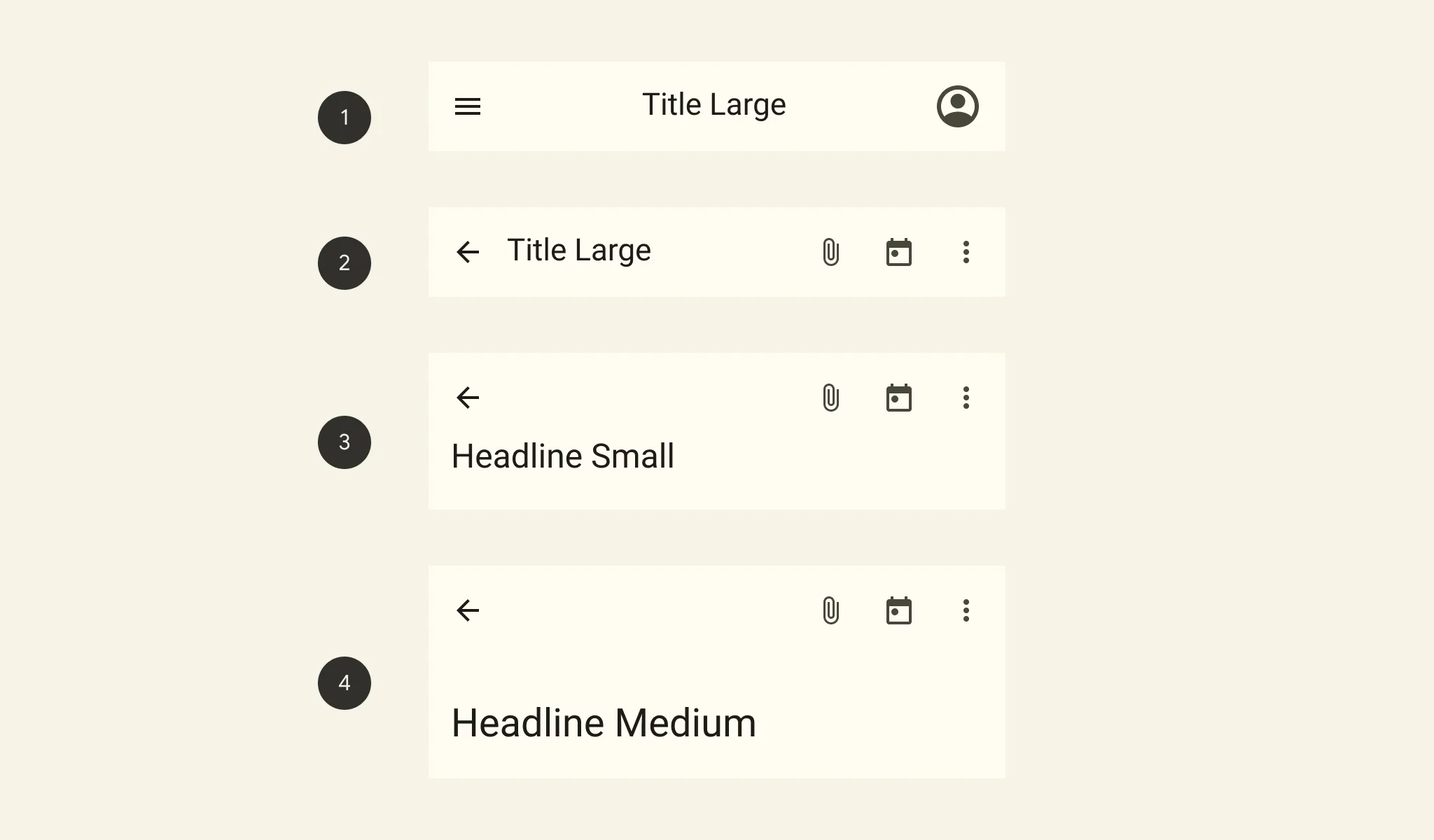
あえて言うならTop App Barsの種類が増えて使いやすくなってますね。デバイスの縦長化に伴って上部UIを大きくしたい需要は高いので、ありがたいです。
 https://m3.material.io/components/top-app-bar/overview
https://m3.material.io/components/top-app-bar/overview
あいかわらずMaterial DesignのドキュメントはUIの使用ケースやルールが明確でわかりやすいですね。
まとめと個人的な感想
全体的に
- トークンによる保守管理性の向上
- マルチデバイスへのレスポンシブ対応
が重視されているようですね。Dynamic Colorはキャッチーですが、あくまでオマケかなあという印象です。
Android12, 壁紙から色を変えてくれるのはいいんですが、個人的には自分ですべての色を選んでカスタムしたい…。公式ウィジェットが独特すぎるデザインを主張してくるのもすごく嫌です。